Roles : Game Designer, Level Designer, 2D Artist
Introduction
General
PYKT is my professional degree project developped in 2016 in collaboration with Paul Barbier, Yannis Moulay and Thomas Rodriguez.
All of us were game/level designers wannabees but we all had studied fields that helped us with the other part of the game : Paul did animations and integration, Yannis did sound design, Thomas did the programming and I did 2D art and a bit of animations too. We had the help of Ferat Altun to compose music.
The game was not fully developped but a demo is available here.
PYKT was also part of the Hits PlayTime contest.
Theme & Vision
PYKT is about making and losing friends.
The game is build around the abilities of the 3 controllable characters (Circle, Square and Triangle) as in Thomas Was Alone that will prove useful as the game goes and then adapting cleverly to situations the player would have been able to overcome easily if they still had the other characters.
Narration
We kept the story really simple (Circle is lost, he makes friends and loses them so he has to adapt) as we wanted to use only game design as a mean of narration.



Game Design
3C Overview (Camera, Characters, Controls)
Camera : The game is a 2D side view game. The camera follows with a little lerp the character currently selected.
Characters : That was the main challenge : having three characters able to complete each other elegantly.
Circle can jump, his jump was our basis to balance the platform heights in the level design.
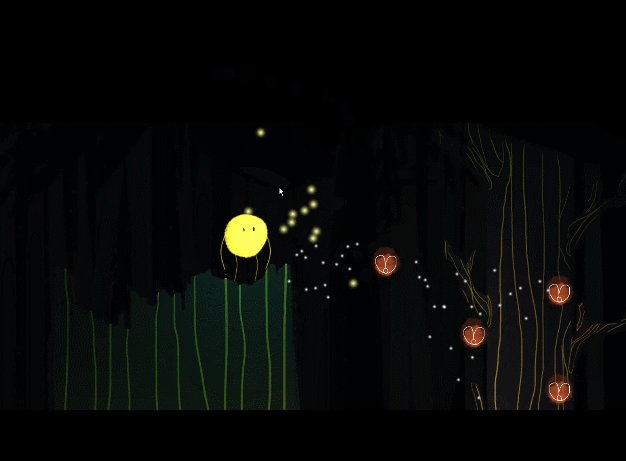
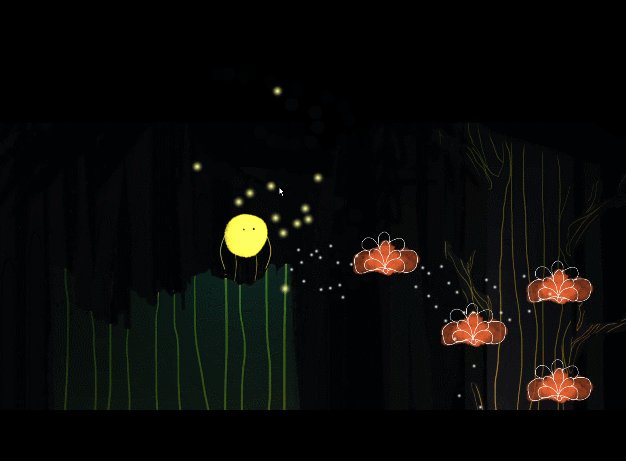
Circle has the ability to « light up » the forest, illuminating its surroundings and triggering interactive elements to become gameplay elements such as flowers that becomes platforms :

Square can jump but his jump is smaller than Circle’s one. This is a challenge for the player that has to find creative ways to make it follow the others.
Square has the ability to become bigger and be a platform for Circle and Triangle :


Triangle has an « average » jump such as Circle.
Triangle has the ability to absorb the « shadow », an enemy to our protagonists that cancel their powers and blocks them (see defeat).
Controls : The game is made for PC, even if we though about a tablet version for kids, in consequence the player can:
Move the characters with WASD (ZQSD)
Hold hands with other characters with Shift to move them as a whole
Jump with Space
Activate the power of the selected character with E
Select another character with 1, 2 and 3.
Defeat
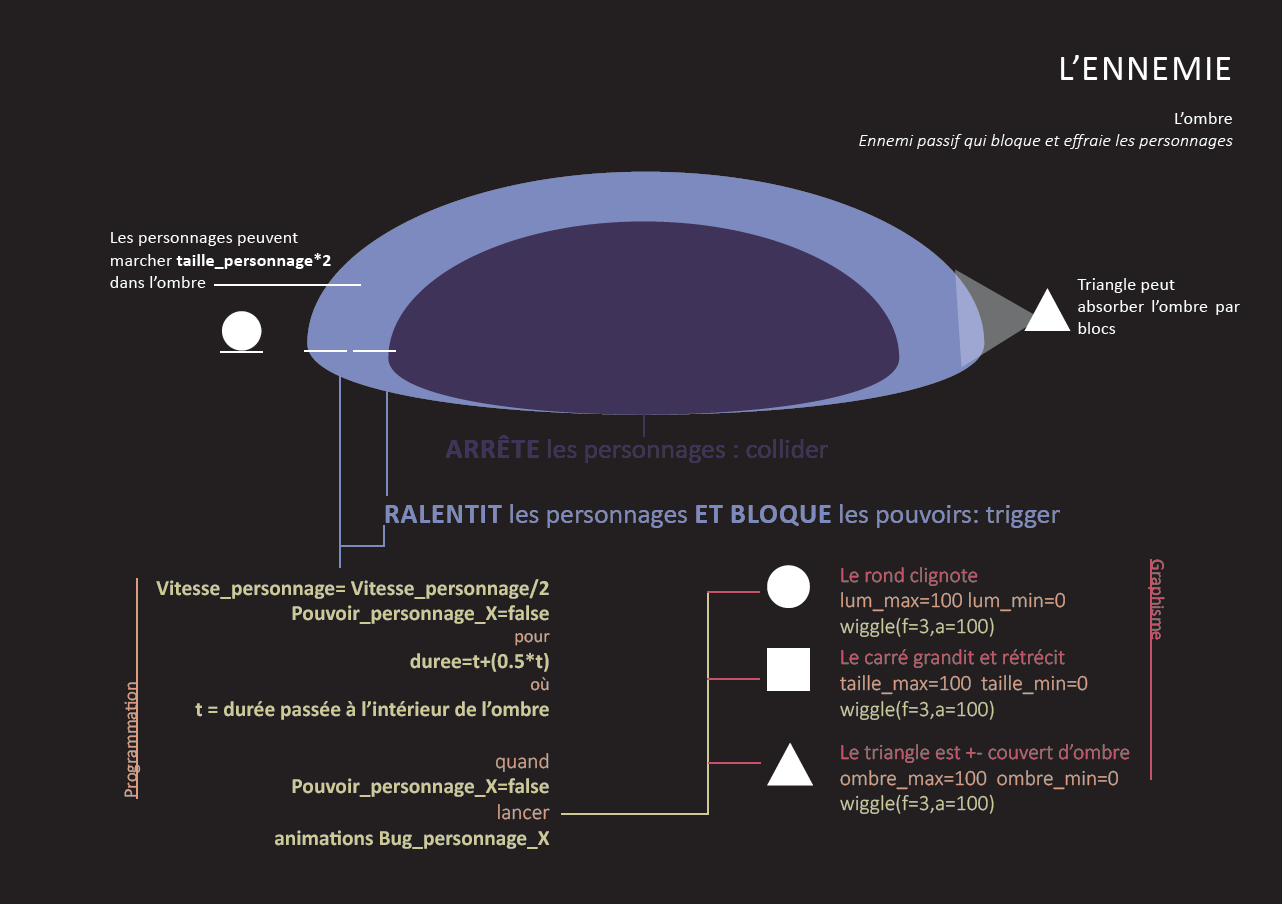
We wanted PYKT to be sweet, non-violent and kid-friendly, therefore we though a lot about if there should be possible deaths or not because it can be violent but it can be also extremely frustrating not to die in a game (see Getting over it with Bennett Foddy for example) so we chose to have an enemy, the shadow, more scary in sound and animation than gameplay that blocked the characters abilities and slow them down until they are completely blocked. Here’s a « one page feature » I did to describe the shadow (in french) :

Level Design
As game design was very simple, the level design was here bring depth and meaning to the game design.
Emotional curve
We based the whole level design on the emotional curve we wanted for the player : being more and more happy as the game becomes easier with learning and the help of Circle’s new friend and suddenly fall down as Circle loses those friends and shadow take over the world.
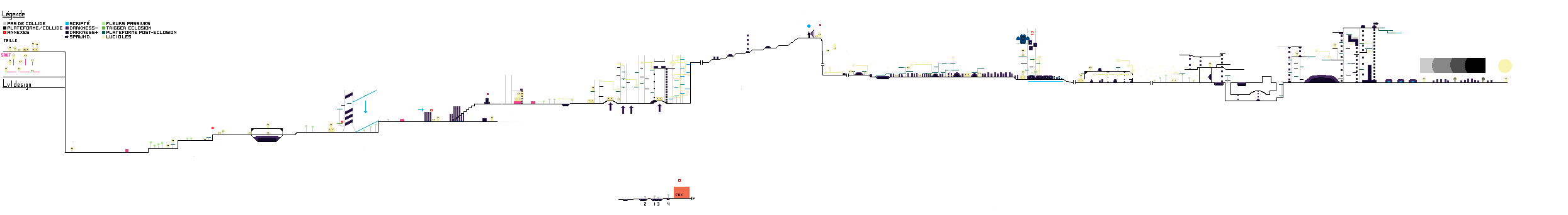
As you can see, the level goes upper and upper as Circle makes friend but a the point Circle loses Triangle (at the top) the level falls down :

We based the level design scaling on Circle’s Jump to have everything balanced according to a relevant scale.
Level design parts
The first part is about Circle : discovering his jump and power to « wake up » and hatch flowers.
Then he discovers Square that wakes up when Circle uses his power next to him. 
The second part is about discovering Square : how his little size can make him sneak in small places and how circle can jump on him to go higher.

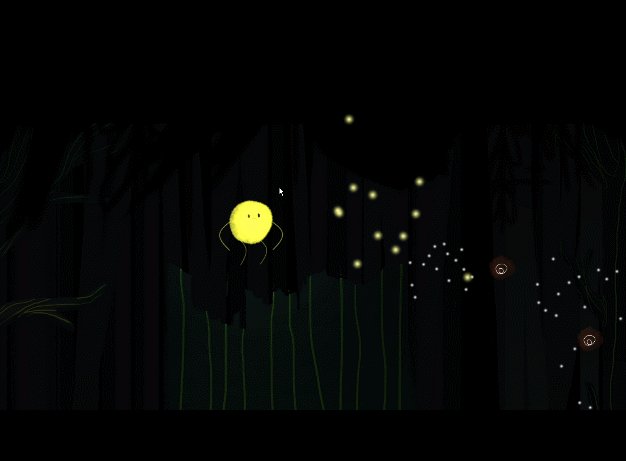
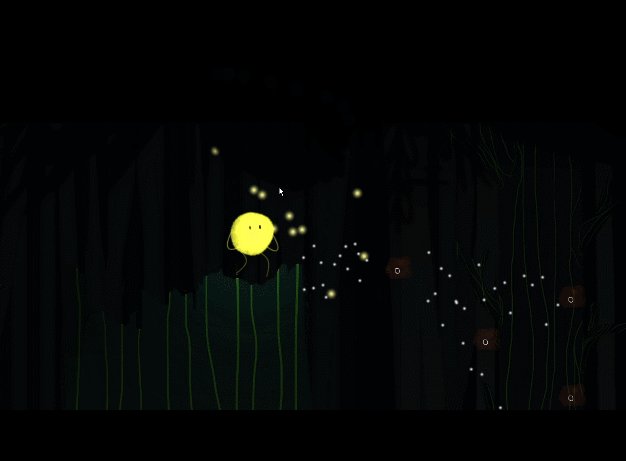
The third part is about discovering triangle and Circle’s ability to wake up flowers via light « transfer » and fireflies.
The demo we developped stops here, you can see a walkthrough :
Followed by a part where triangle absorb a lot of « shadows » and becomes shadows, kicking the other characters down the cliff.
4th part : To emphasize on Triangle’s loss, the two other characters have to go into a lot a small shadow parts that slow them down a lot and prevent them from using their powers, using only their shapes to get out and go further.
5th part : Square finds a valley to rest and Circle uses him for the last time to get on a tree. He has to be skillful not to fall down or he’ll start again from the beginning of the part since he doesn’t have square anymore to get on the lowest branches. Shadow drips from the trees, making his task more difficult.
Conclusion of the game : Circle walks and is more and more surrounded by shadows until pitch dark. He finds the strenght to illuminate all the shadow and the worlds becomes bright again. He walks off camera outside the forest.
Art and Animation
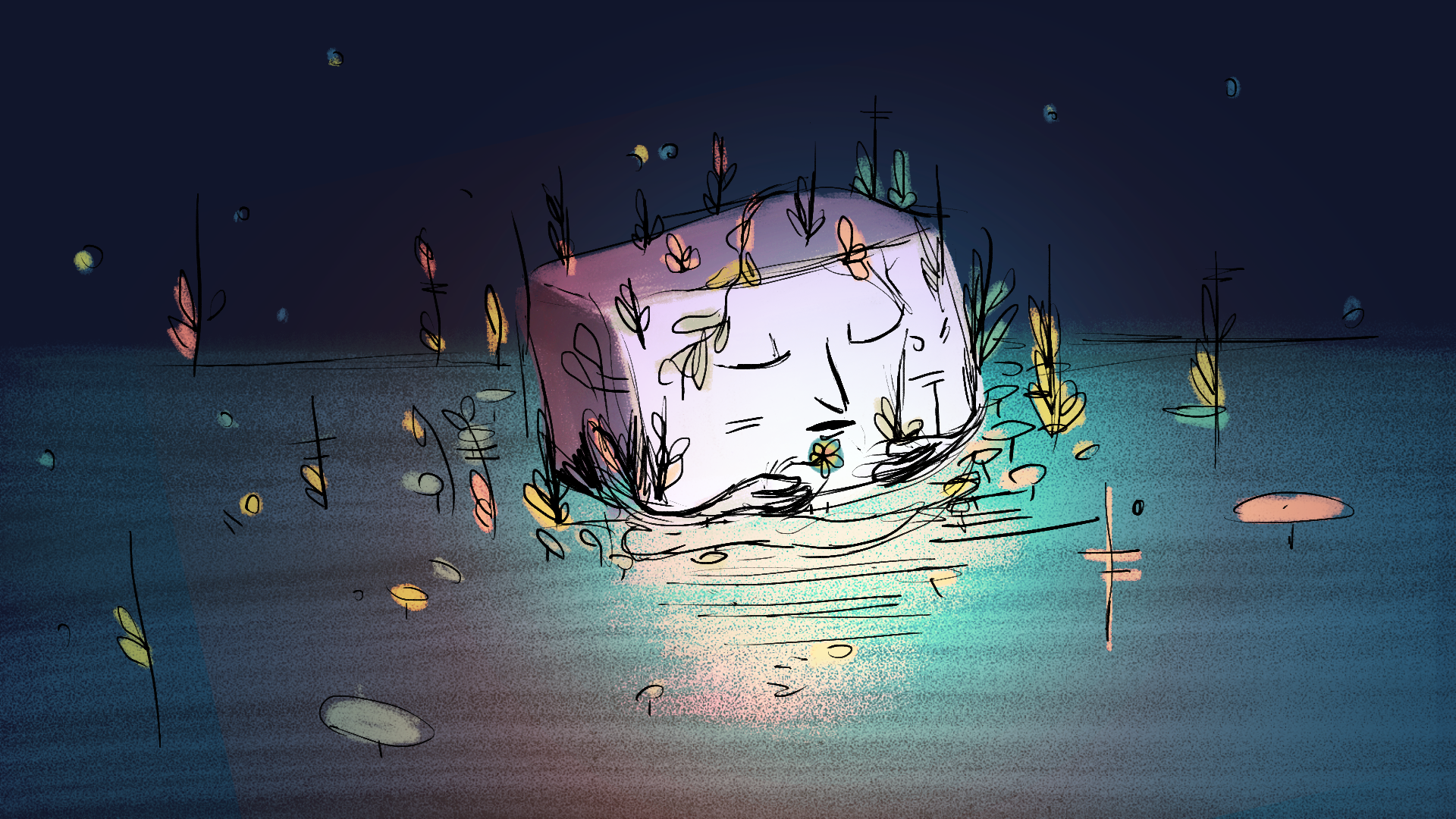
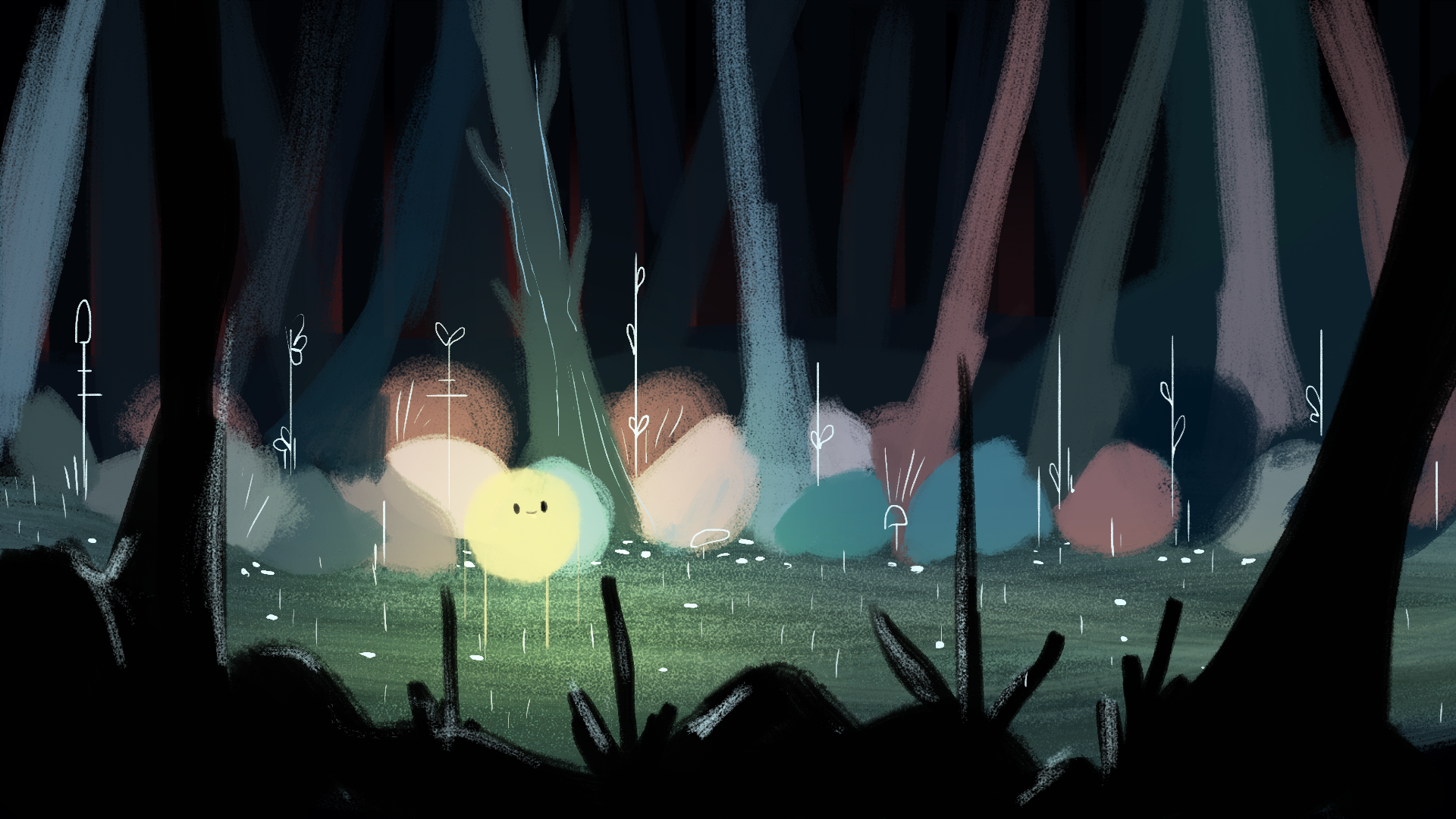
First Concept Art

Color Keys
I wanted the colors to reflect on the characters’ mood : there’s only desaturated blue when Circle is alone, yellow is added when he finds Square and finally red with Triangle.



Assets creation
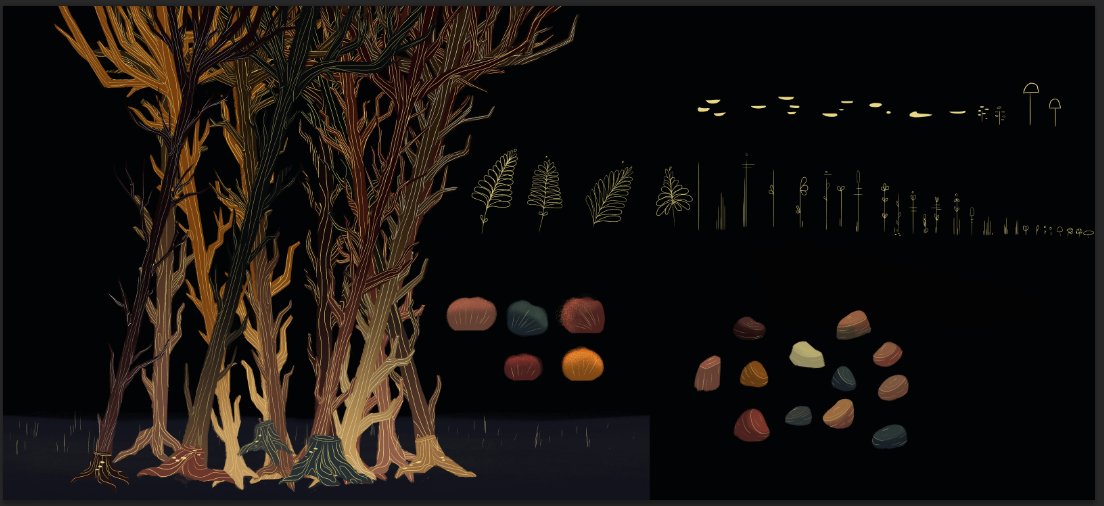
According to the colorboards, I did a bunch of assets to decorate the game


and some attempt for the darkest parts of the game we did not develop :
:
Animation
I animated triangle, in a confident walking style

And interactives parts of the game