Roles : Game Designer, Level designer, 2D/3D Artist
Introduction
Team
Ceux Qui Restent is a HoloLens game developped in 2018 in my first year at ENJMIN in collaboration with Rémi Cros (project manager), Marie-Valentine David (sound design), Sara Jaafar (UI/UX design) and Alice Pinto (programming).
I was the game pitcher, game designer, level designer and artist as well since the team was limited to 5 persons and we didn’t have a dedicated artist.
Vision and originality of the project
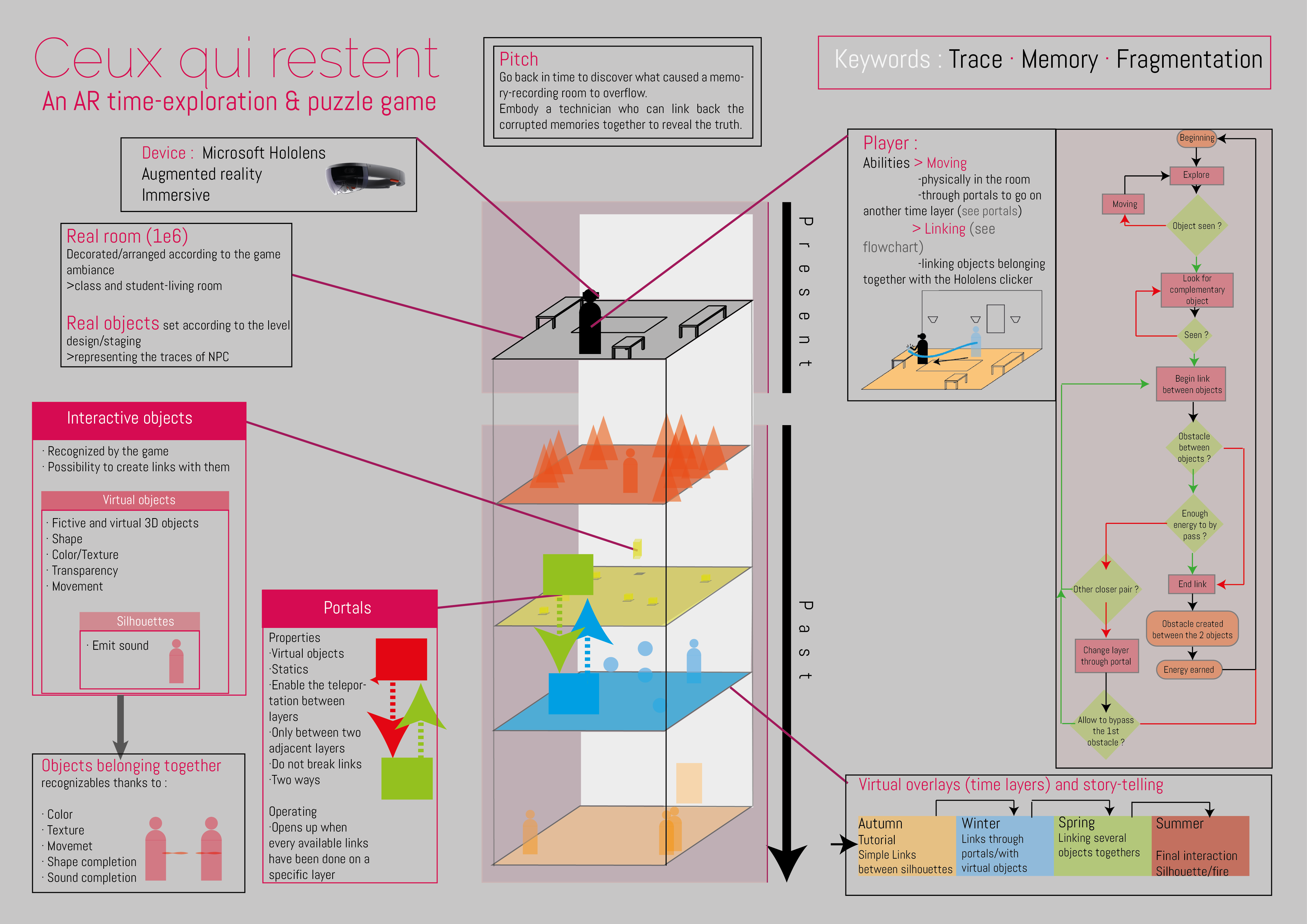
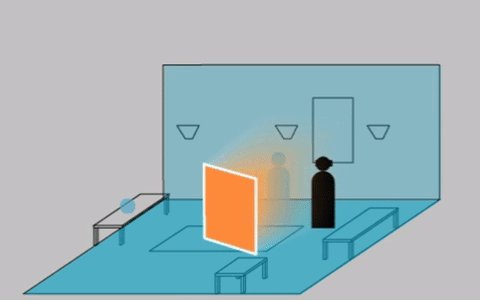
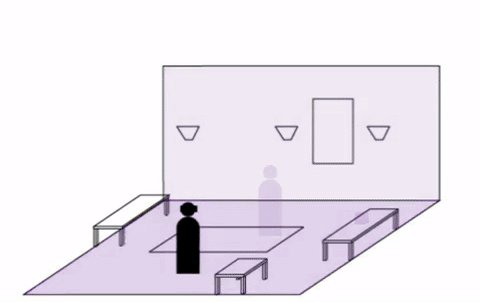
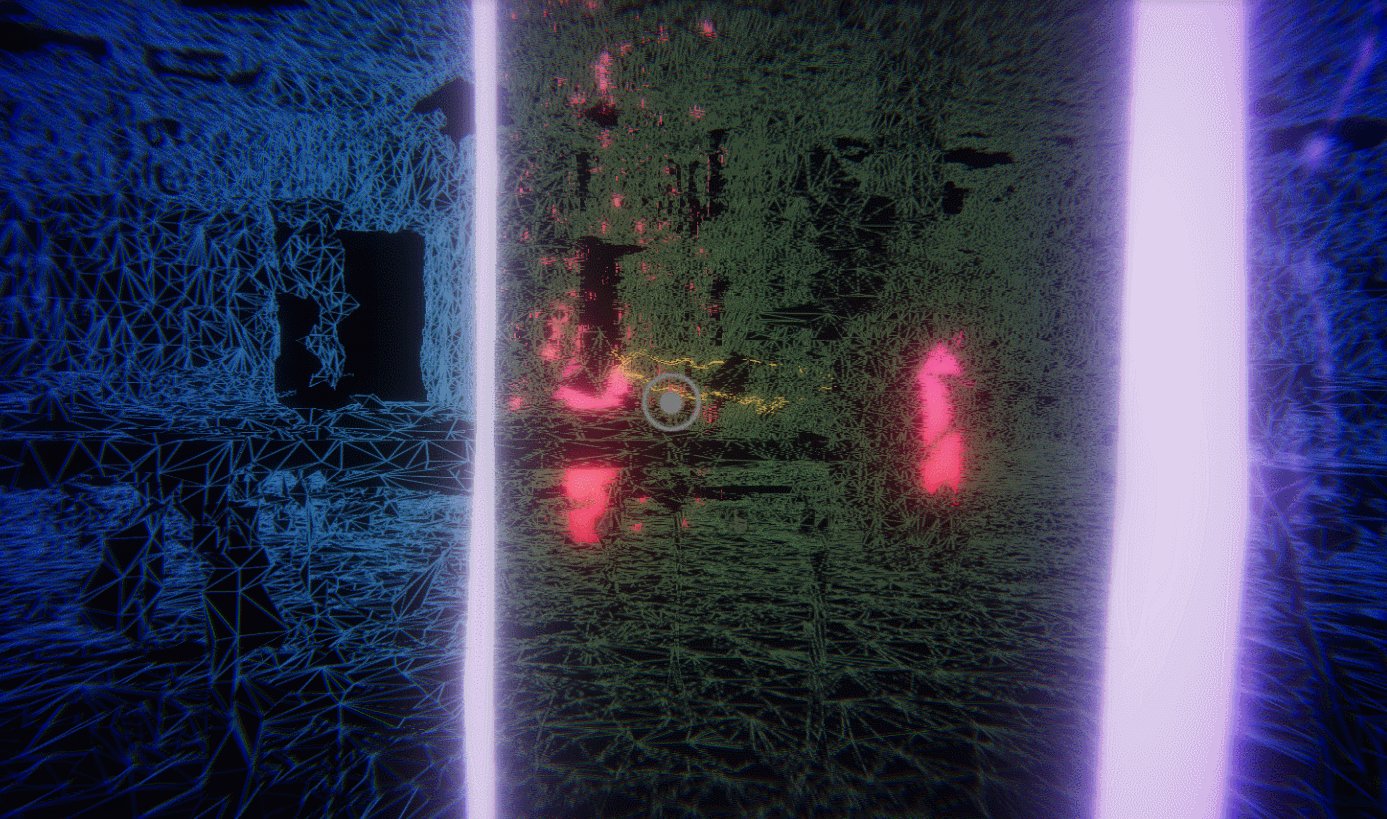
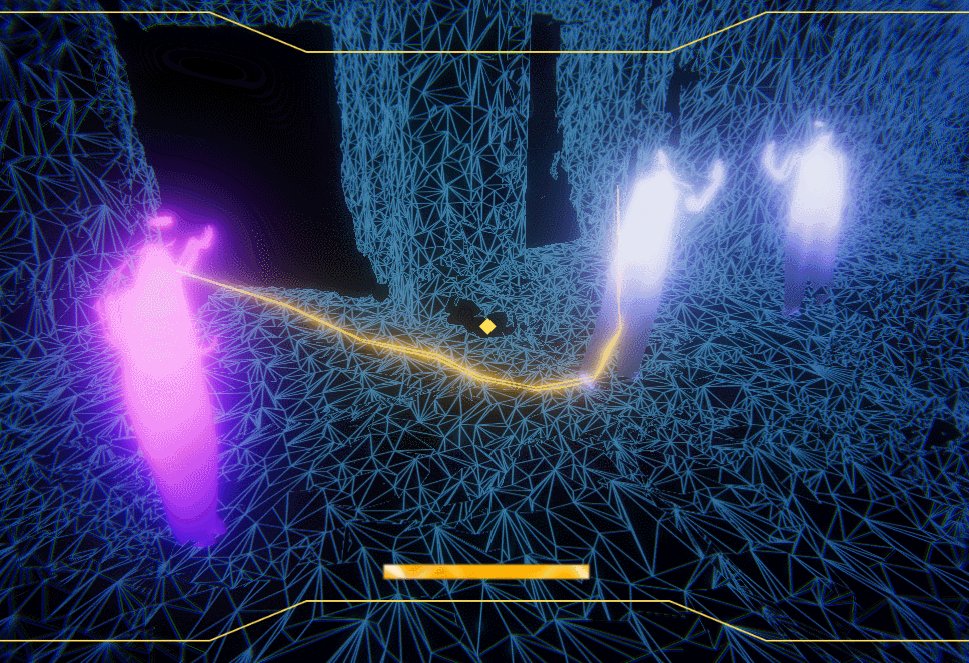
Ceux Qui Restent is about revealing the memory of a room and bringing a fresh look on an environment we stride along everyday : one of our classrooms. We wanted to used mixed reality for its ability to be immersive, to materialize human-scale objects and to give that feeling of exploration with the player’s movements.
Plot
The player embodies a futuristic technician, trying to understand why is the room’s memory corrupted by linking corrupted memories and fragments of visual and sounds.
Game Design
Mechanics
The mechanics had to be simple, because the device is already hard to handle and we didn’t want the player to feel overwhelmed with information, especially since the experience was supposed to last 10 minutes. We therefore went for an « elegant »mechanic that created difficulty on its own, while the player moves forward in the game :
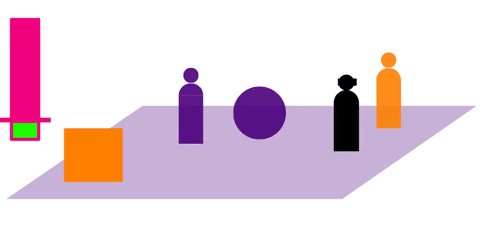
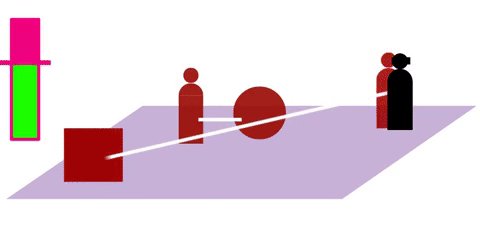
The player can move around the place.

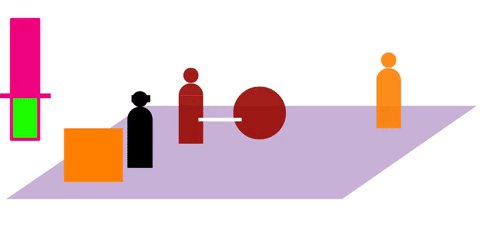
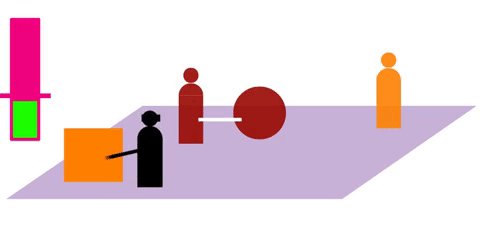
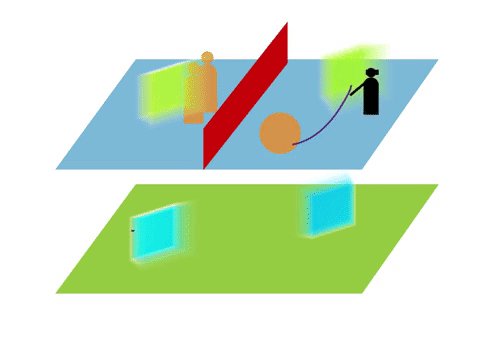
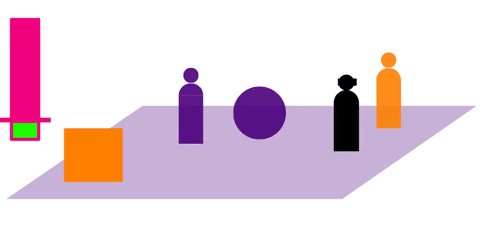
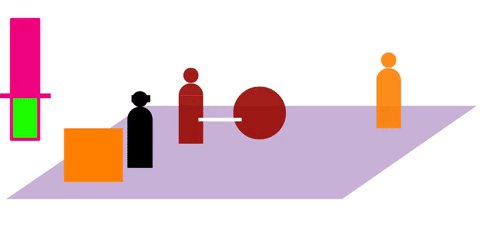
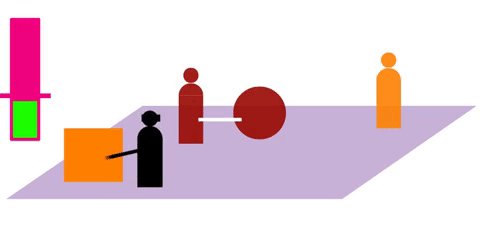
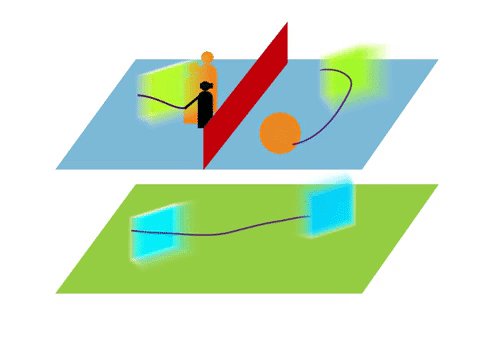
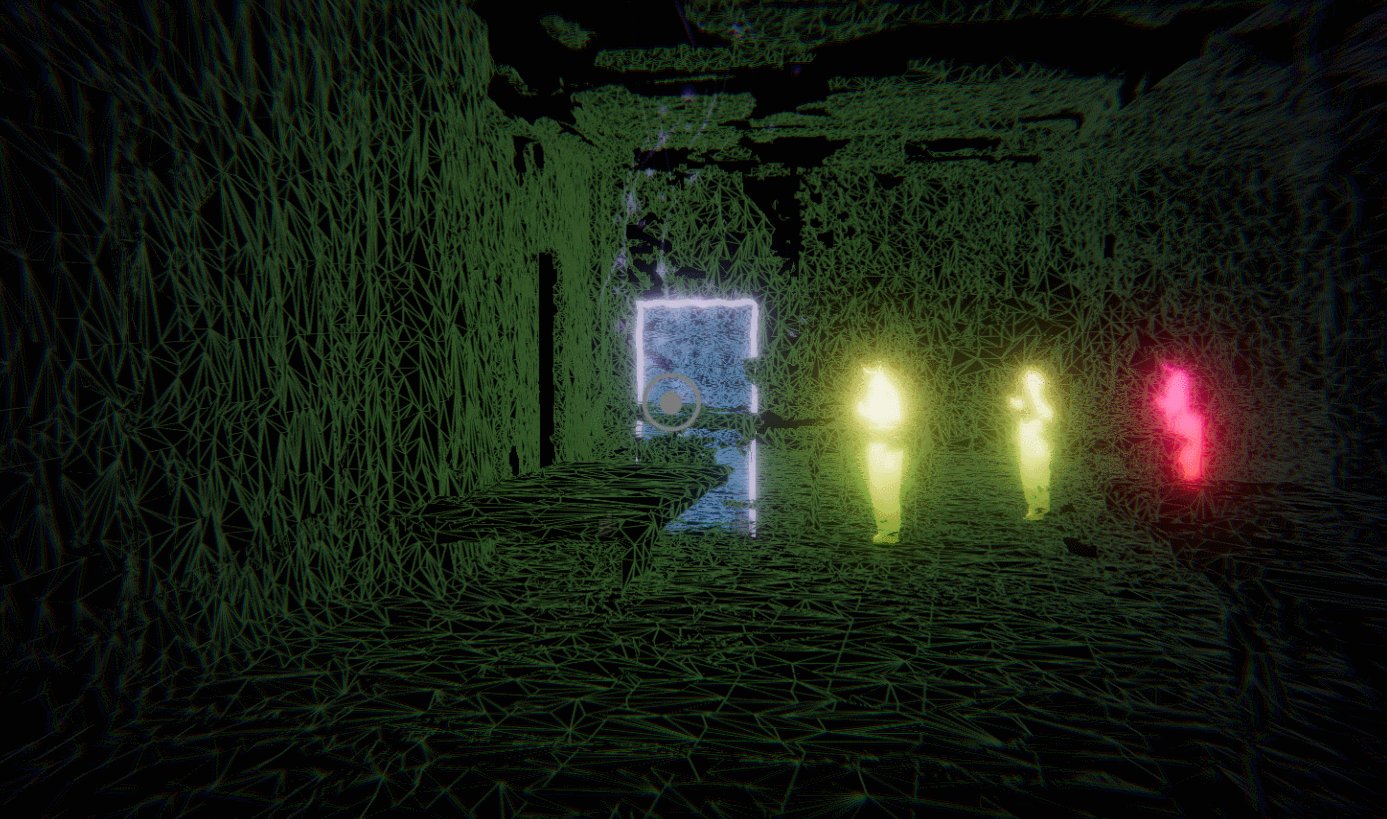
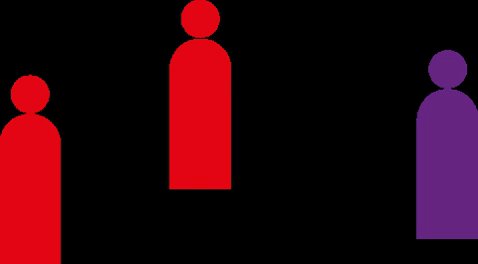
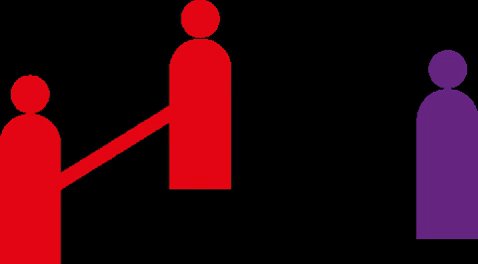
They can make links between two virtual objects if those two belong together (we focused on same colors since we had little time but we also thought about frequencies, melodies, dialogues responding to each other or similar poses).
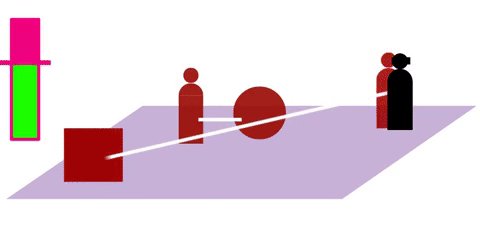
The player has a certain amount of energy to do links that increases when a link between two virtual objects is a success.

But links can’t cross each others. Therefore, the player limits their space as the game goes.
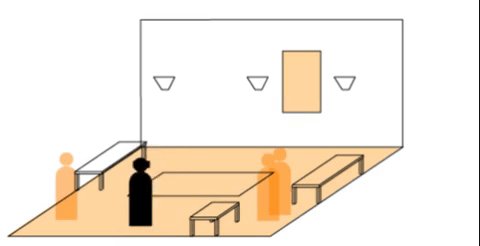
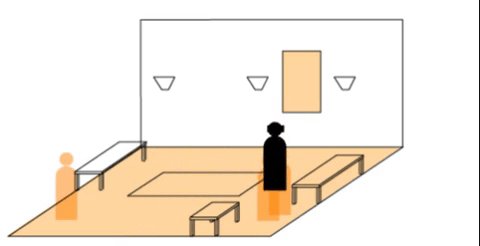
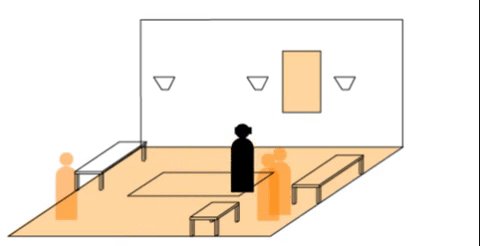
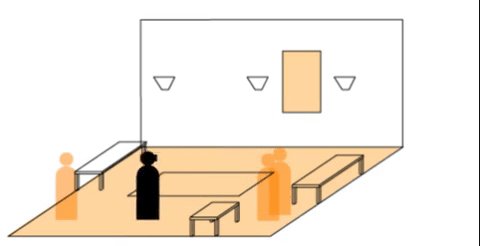
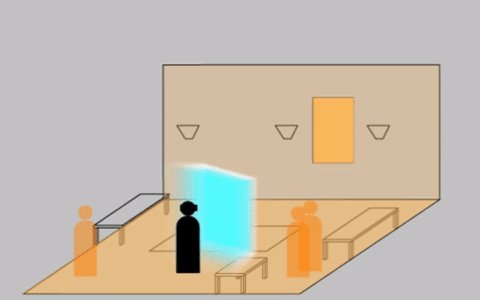
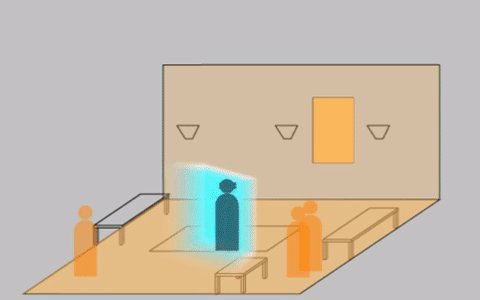
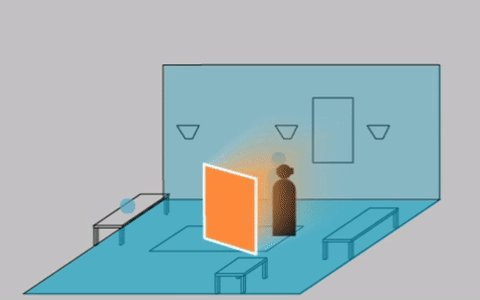
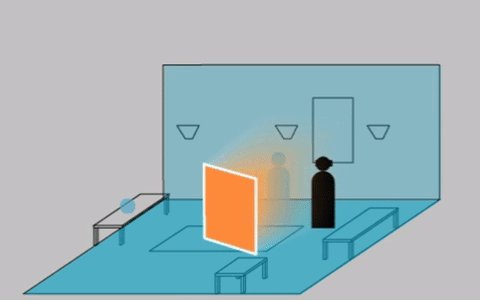
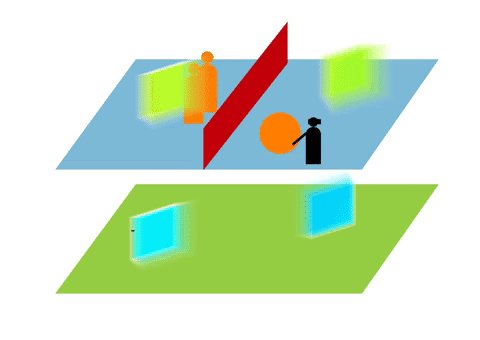
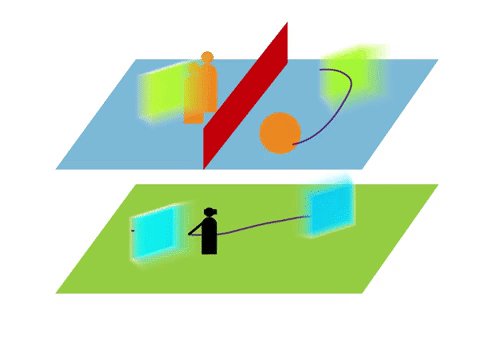
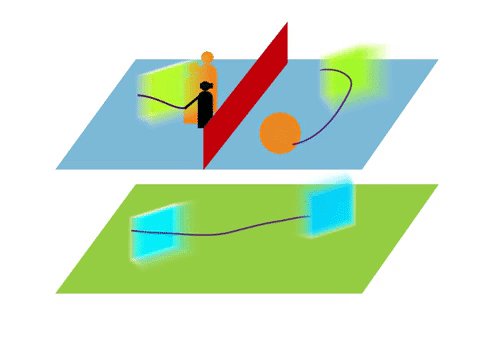
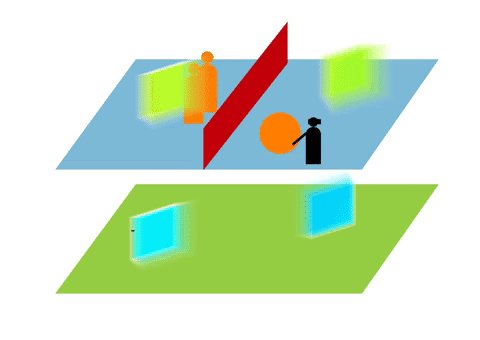
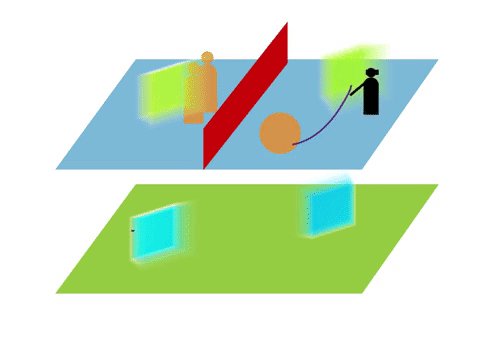
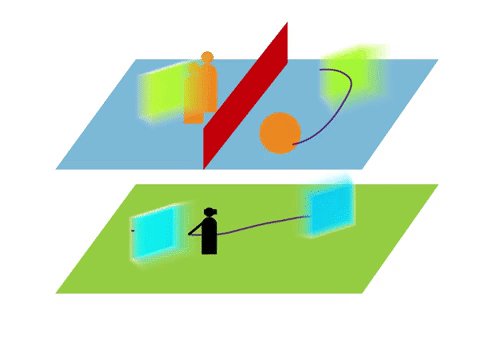
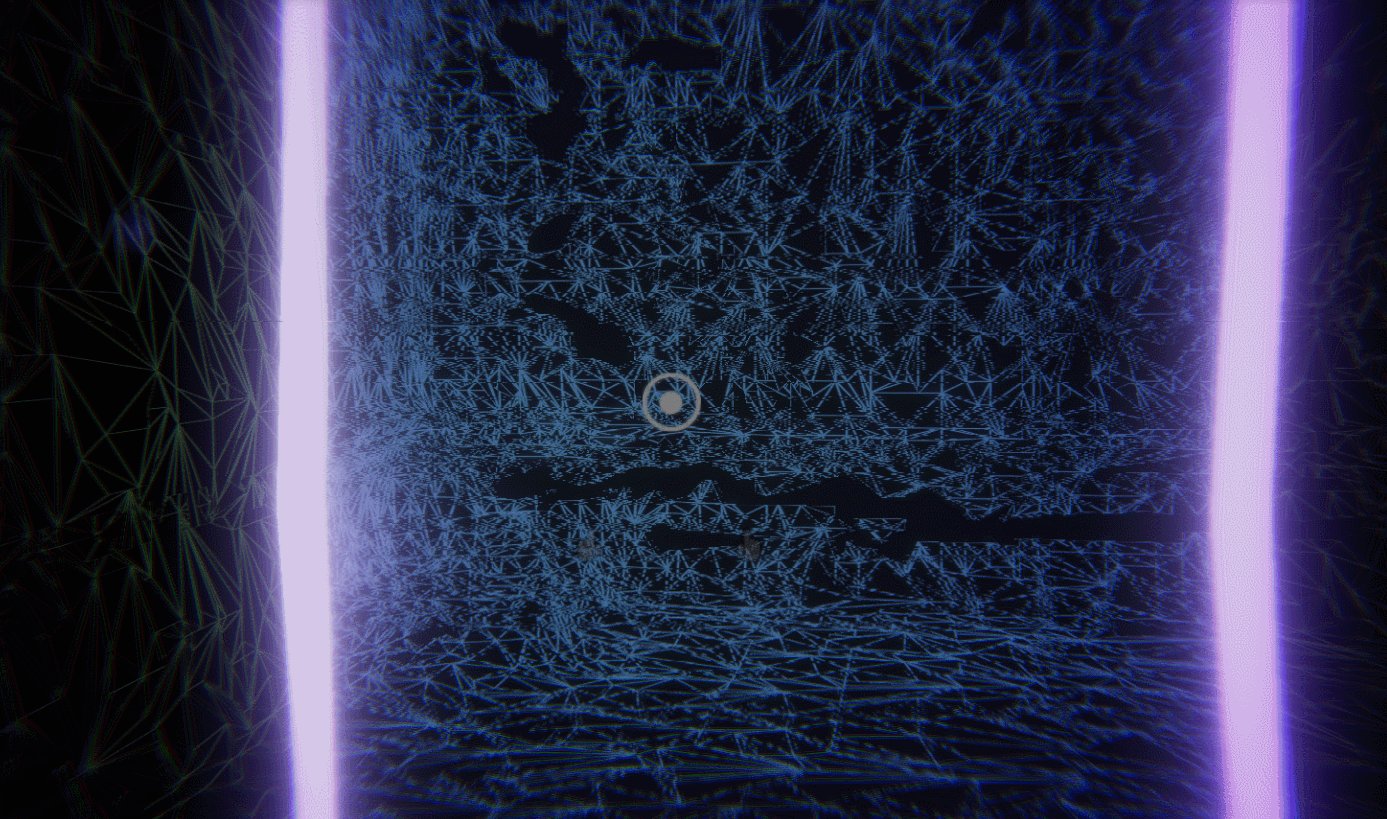
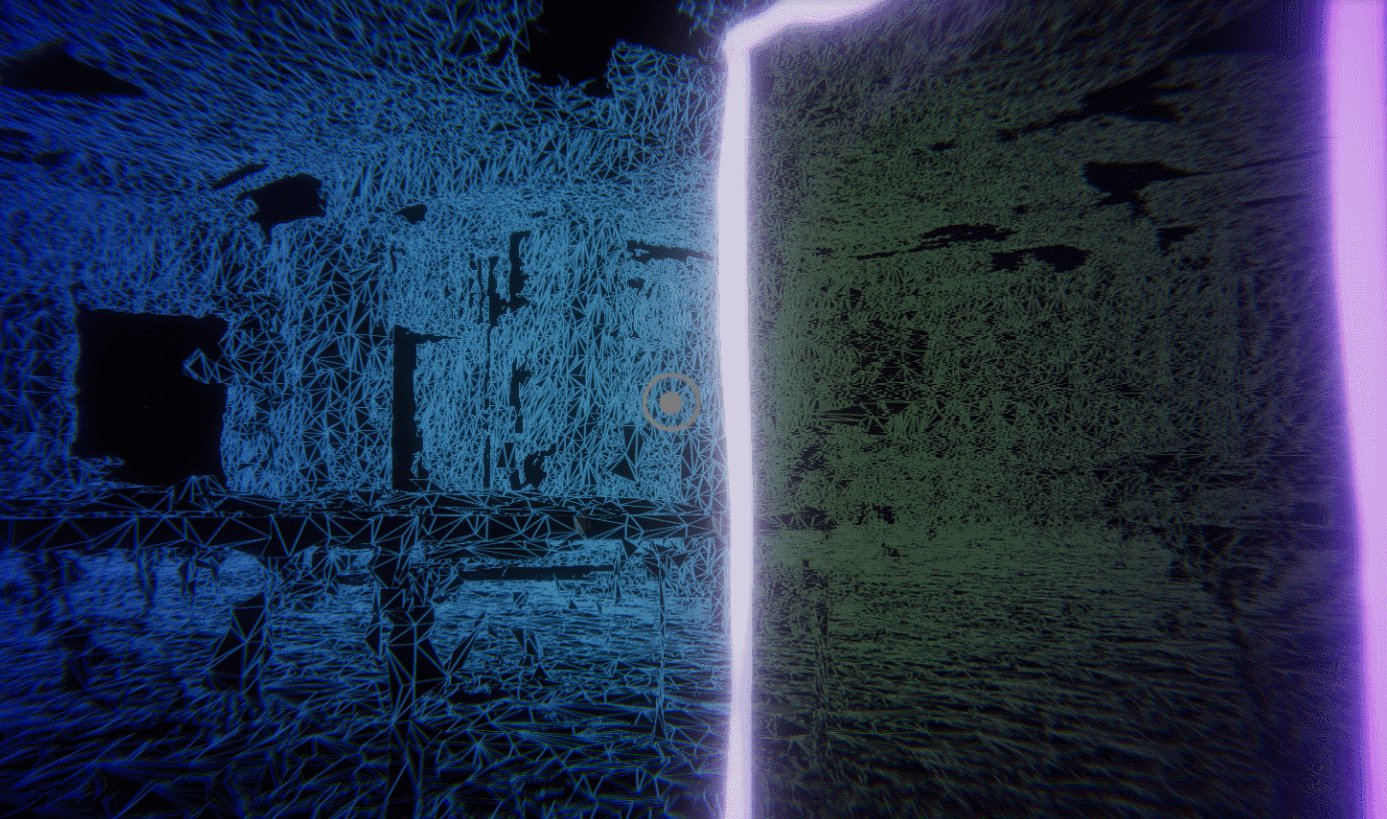
The room has « recorded » different temporalities in which the player can go through virtual portals :

The player can also use these portals to optimize energy or avoid obstacles :

Communication to the team and examining board
· Team
Since we were only 5 and very often in presence of one another, we could communicate easily. Changes and iteration were known very quickly of the entire team. Therefore, intern design documents were mostly drafts and paper or white boards on which we could explain things while talking.
However, to be sure, as much for me than for the team, that we were clear on the vision and not drifting away from it, I made a one page design we could hang on our office wall to look at it as much as needed.

· Examining board and teachers
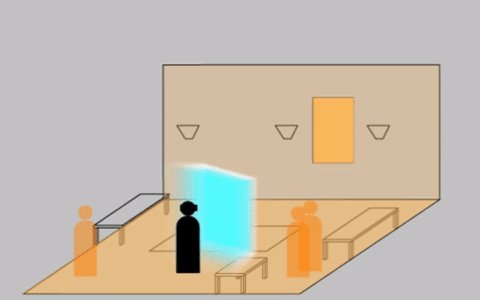
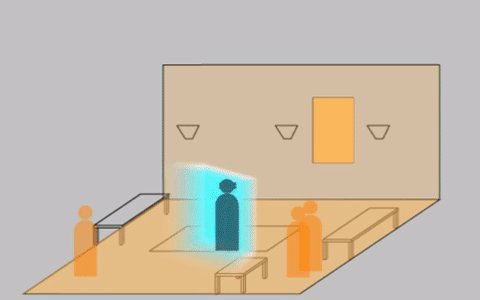
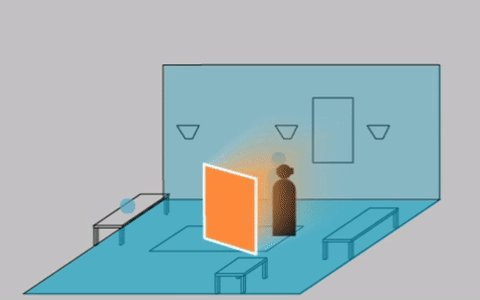
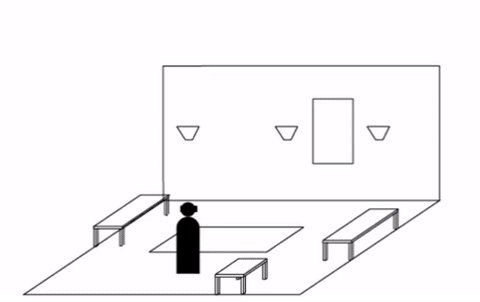
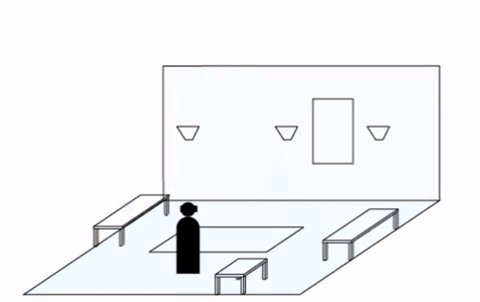
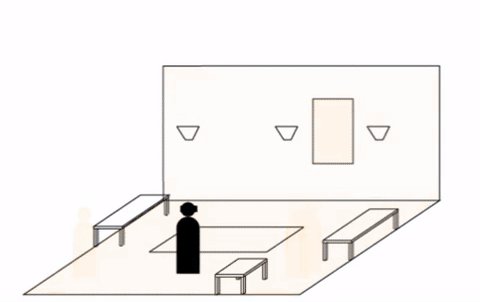
Since the game is in augmented reality, it has been hard to make everyone understand through presentations what was in the physical world and what was not. Therefore, explaining mechanics and what the player was doing has been rough in the beginning. I figured out the best way to make it right was to create little videos in after effects so that everyone could understand easily :



Level Design
Difficulty Curve and Structure
The game was split into 4 levels, reflecting the seasons in a school year : Autumn, Winter, Spring and Summer.

We used the first level as a tutorial : we introduced the main mechanics : making links between two similar objects, having limited energy to do so and gaining some when a link is successful.

We put the apparition of the pairs of objects in sequence for two reasons : having a clear goal for the player making sure they’re not confused and being able to control the narration.
As a transition between the first and second level, the player had to make a link but going through a portal to reveal the objects in the second level.

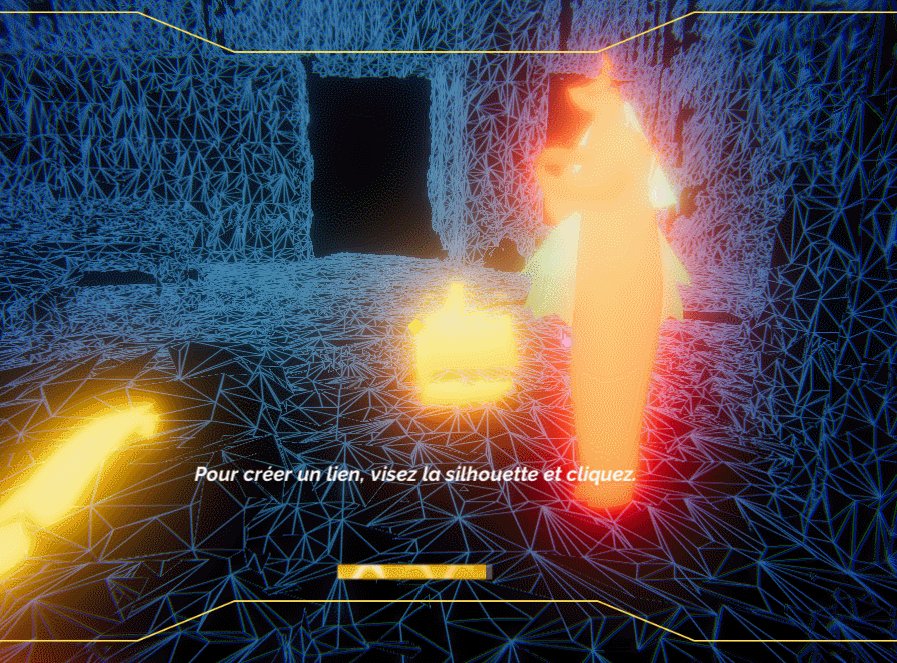
In the second level, we introduced a variation in the objects going together : links between silhouettes and other virtual objects.

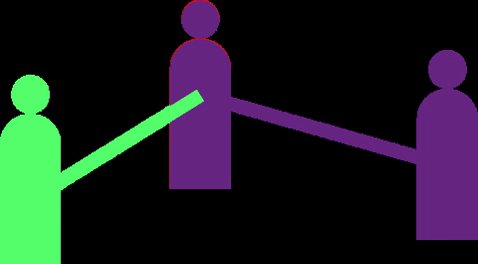
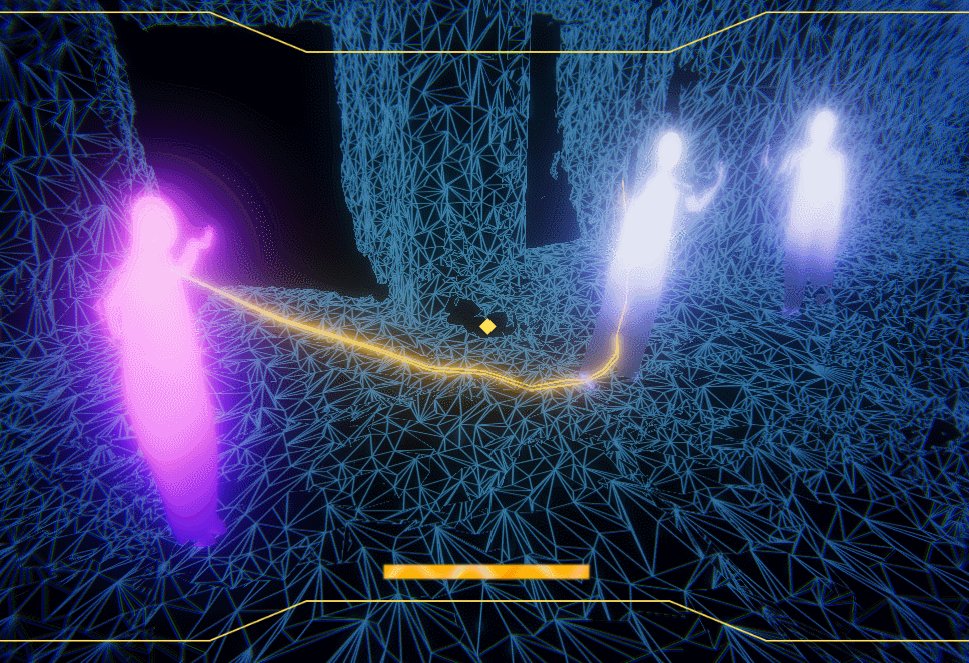
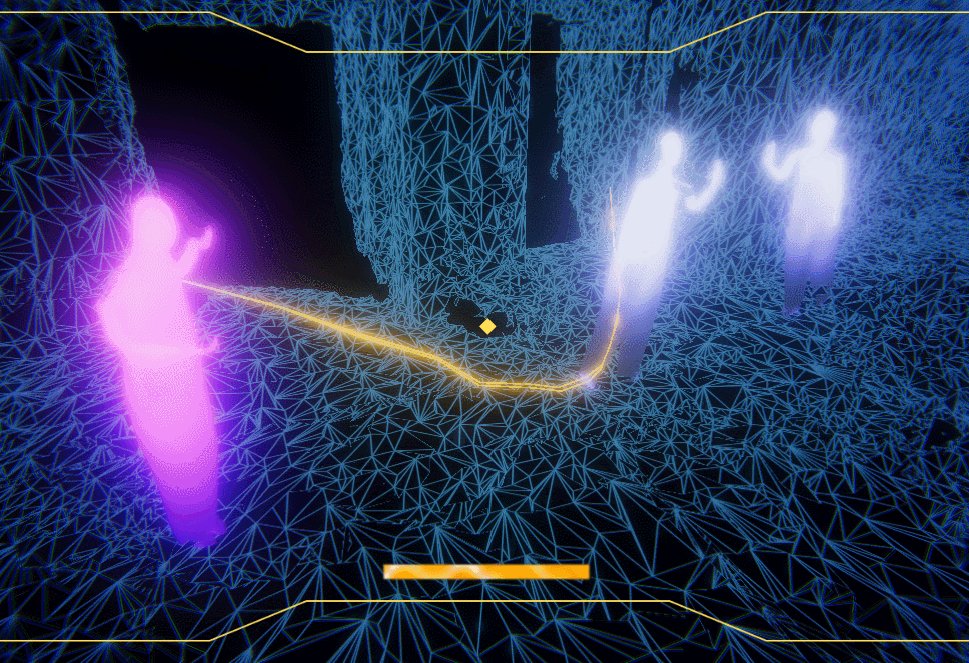
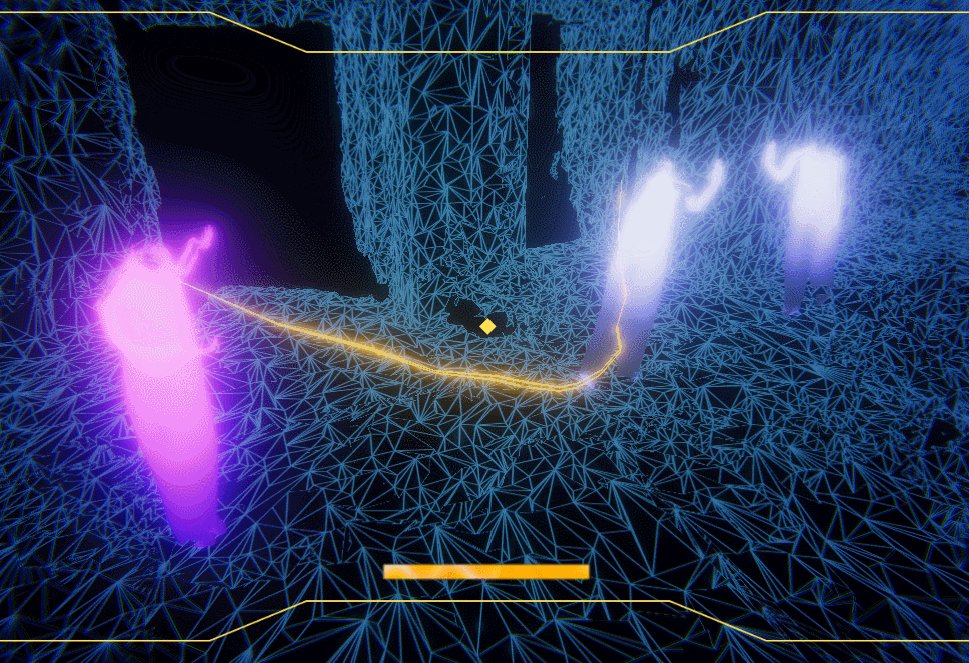
In the third level, we introduced another variation : « waterfall » links to link more than two different characters and/or objects together using visual and sounds to guide the player. (+ portals)


The last level is dedicated to a single meaningful interaction to end the game.

The whole level design goal was to play on the fact that we have a simple mechanics so we created variations to challenge the player to understand the « new » way the interaction could work, to have a deeper understanding of how it worked.
Integration
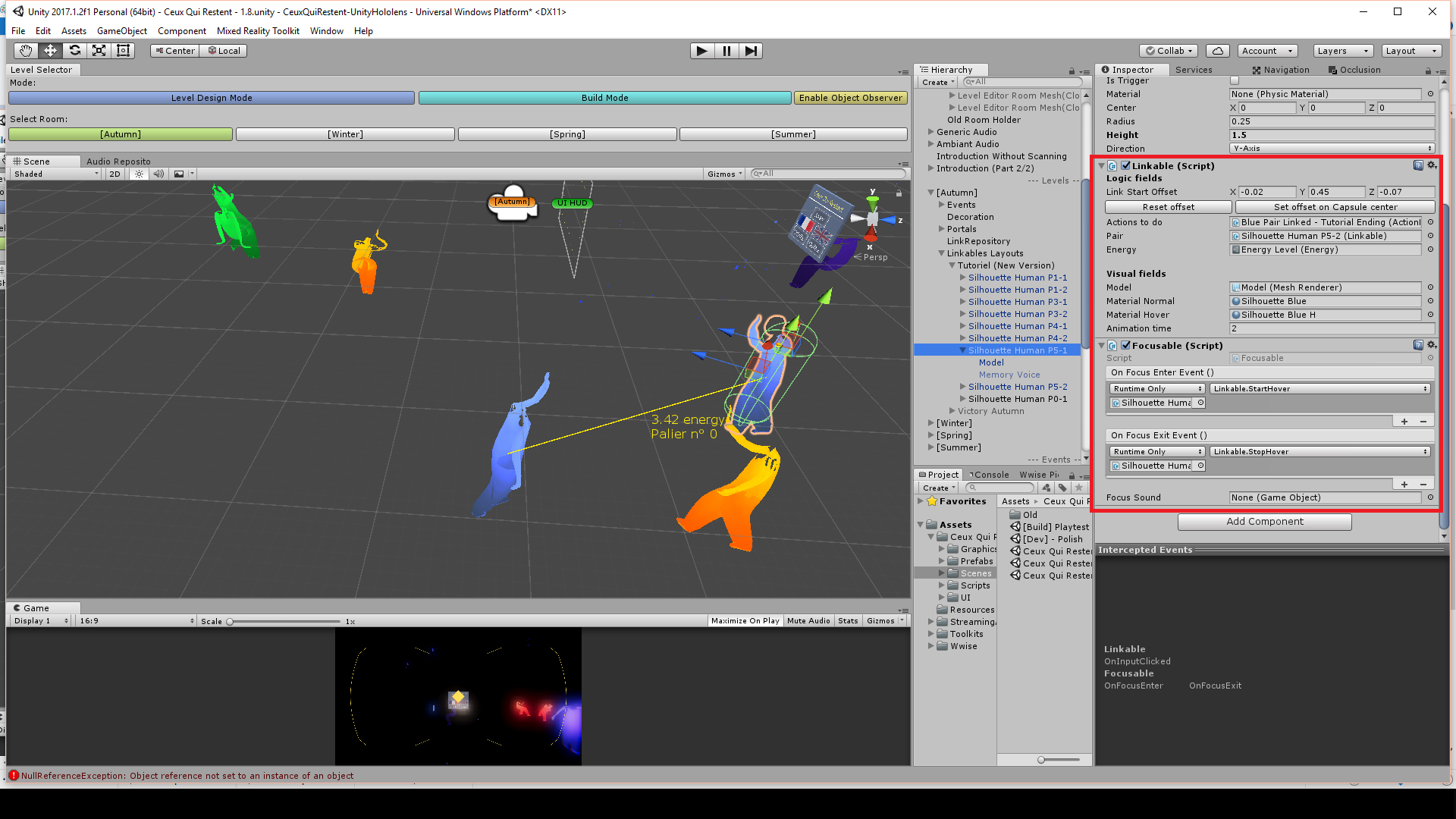
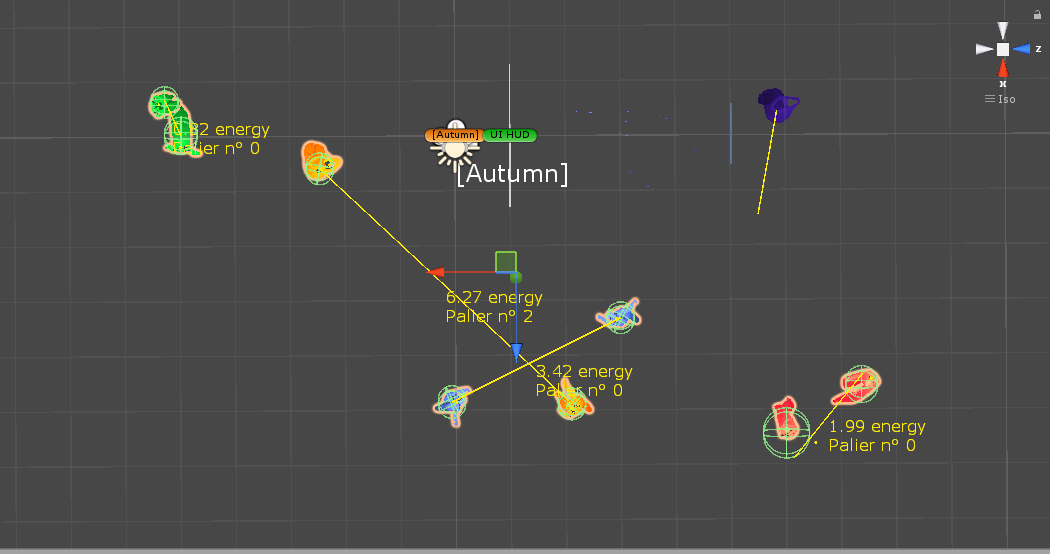
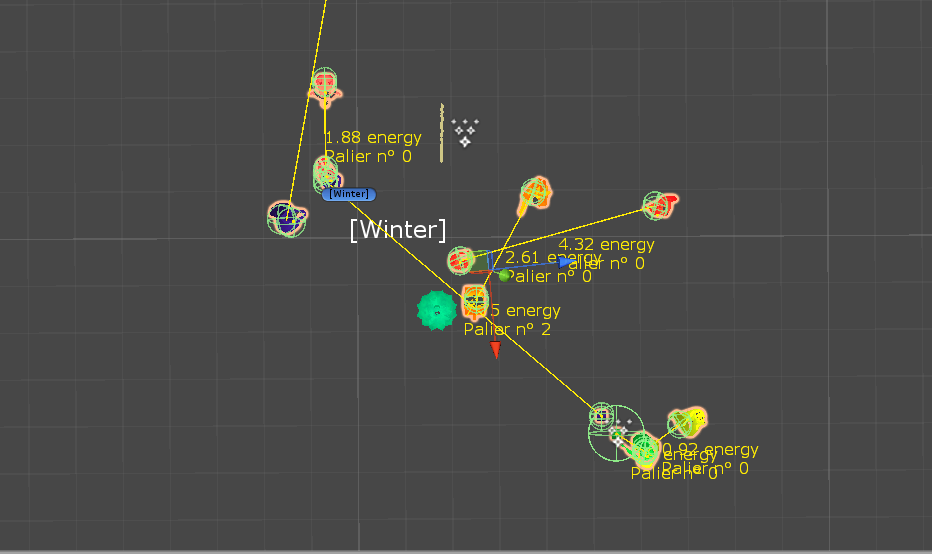
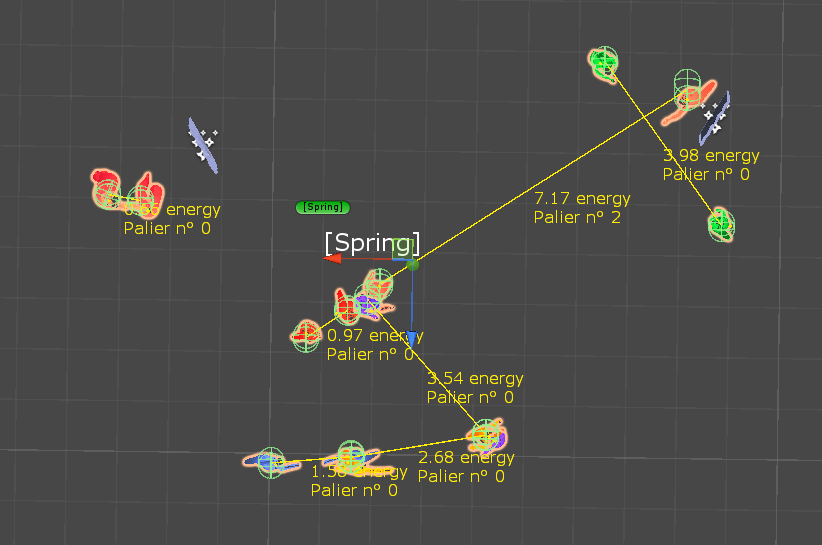
I integrated the level design in Unity thanks to custom tools Alice, our programmer, made for me :

I had to integrate the 3D model, having the right shader on it, deciding where it belonged in the world, with which other object, deciding of the distance, therefore energy, needed to connect them and what it triggered to succeed on doing the right link.



Art
As our project did not have a dedicated artist, I took care of illustrations, communication assets and 3d modeling, rigging and posing.
Illustrations and Communication Assets



3D pipeline
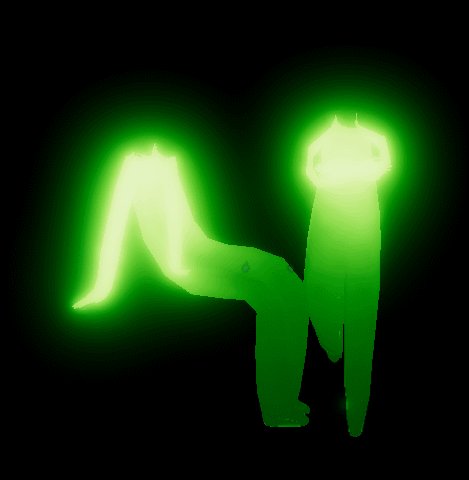
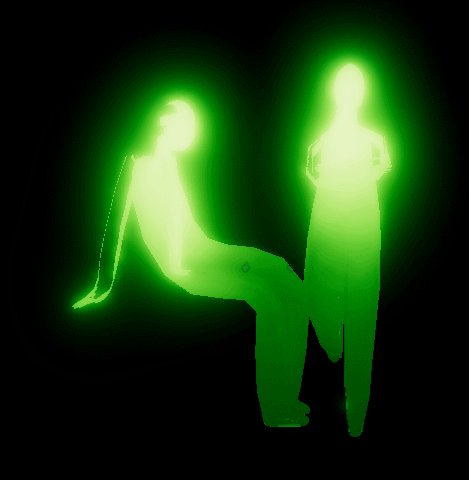
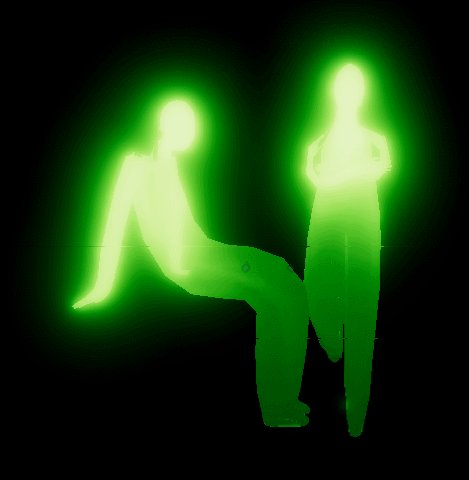
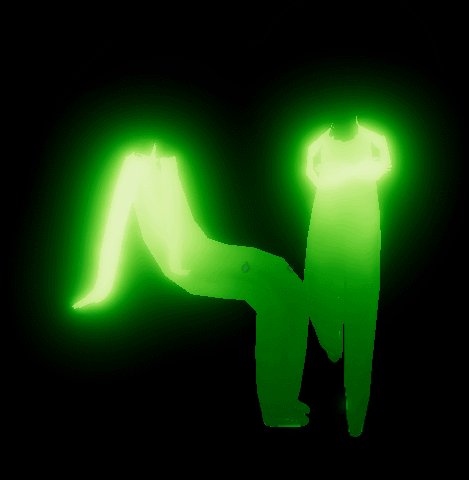
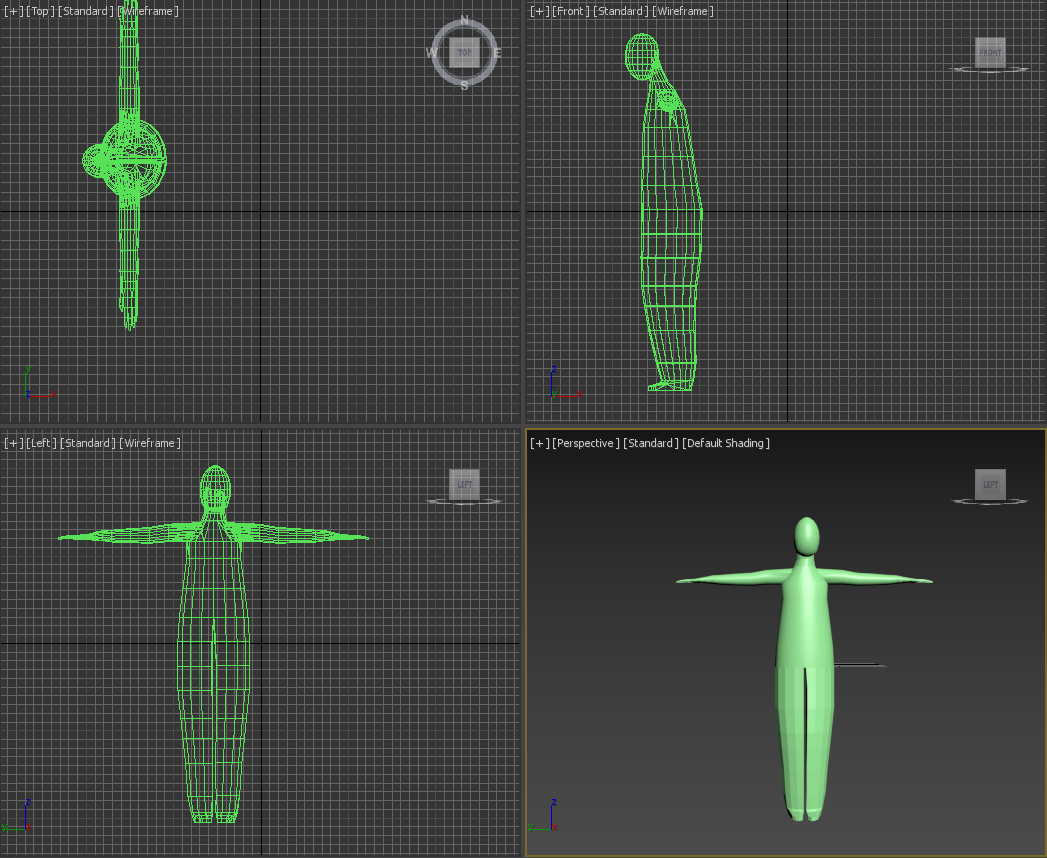
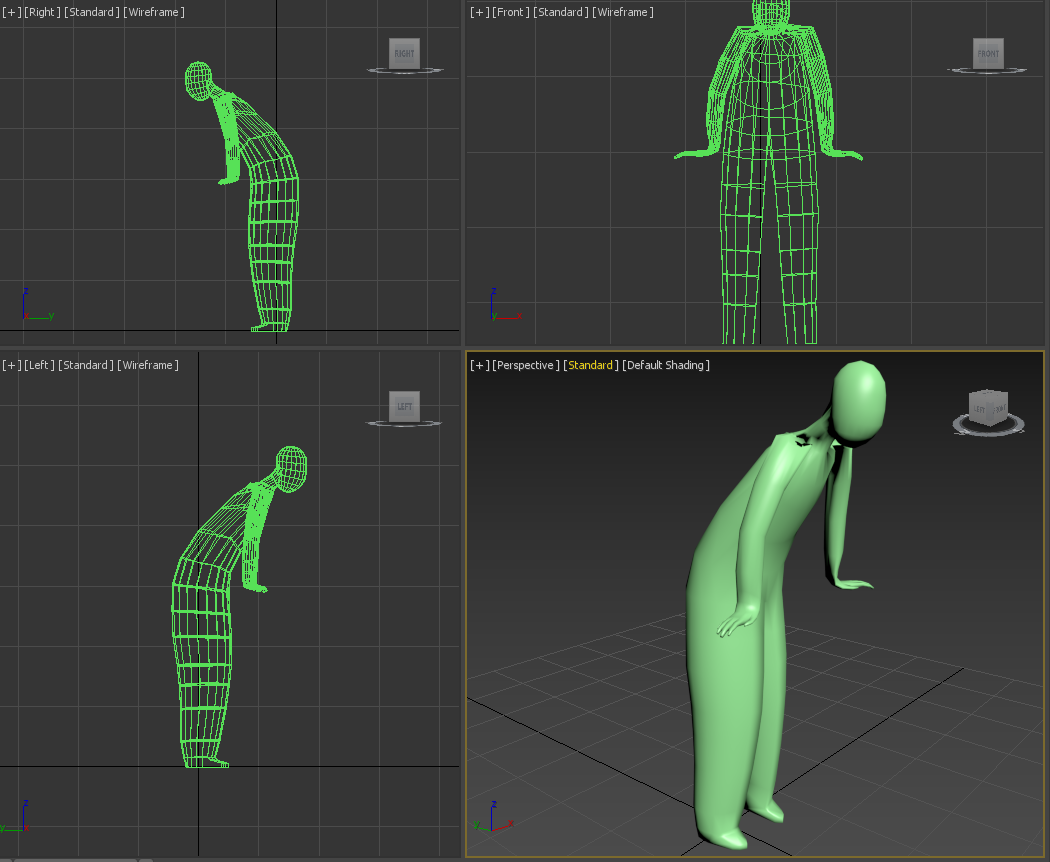
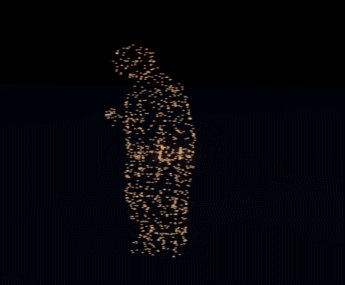
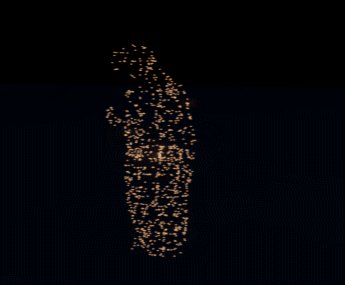
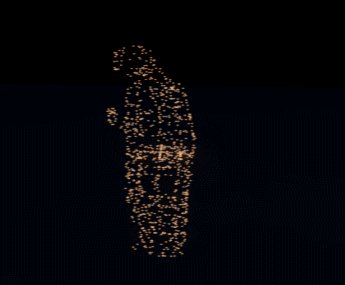
Since the HoloLens can be a little short in terms of power and we lacked the time to do so (only 2.5 month to make the game), we couldn’t neither animate nor have a lot of different high-poly models, we focused on having one model in very expressive posings to deliver the story of the game :

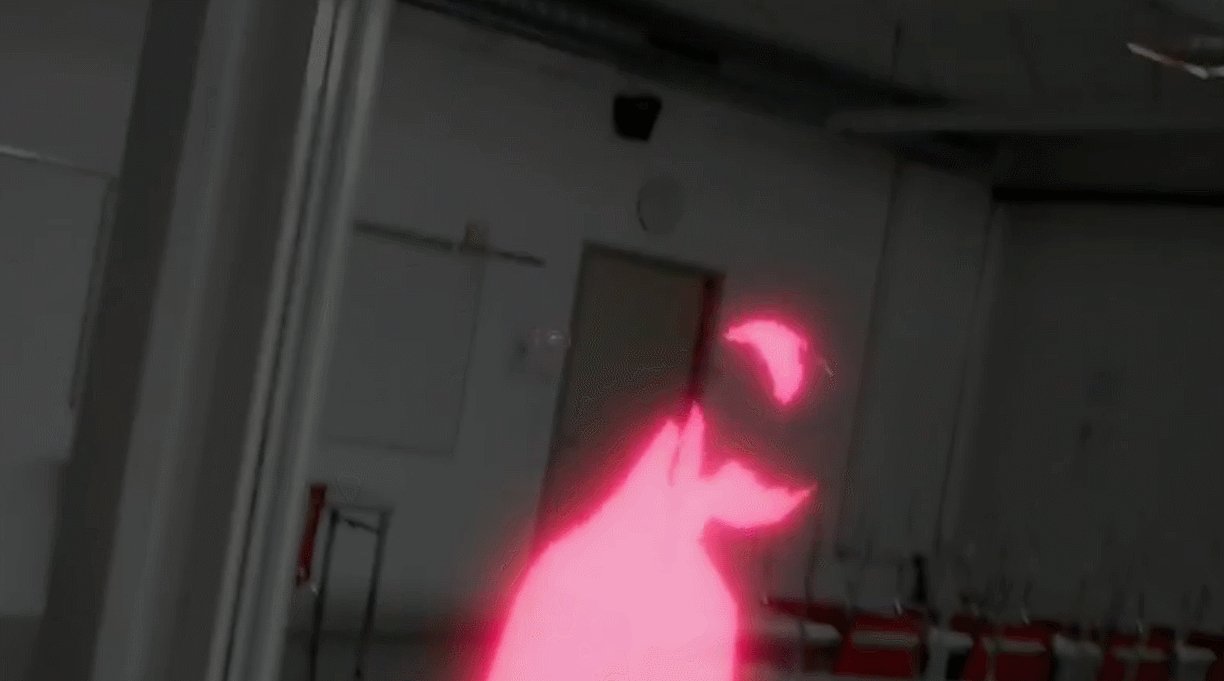
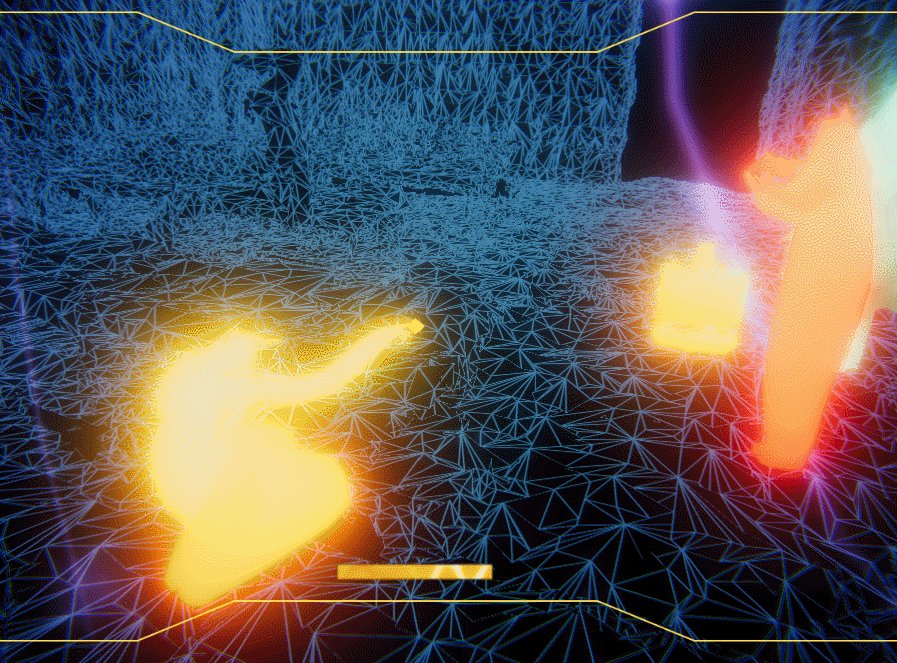
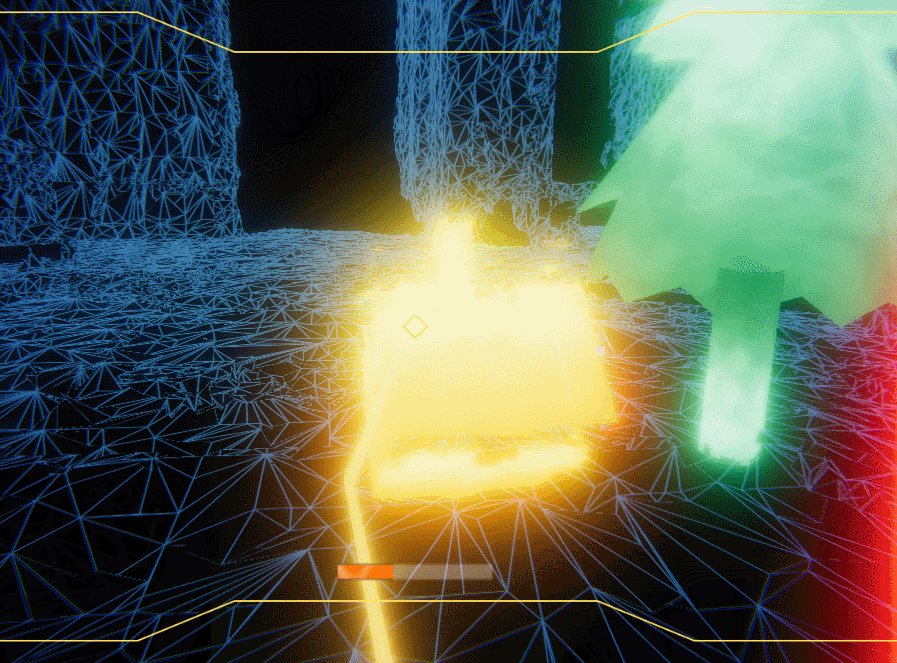
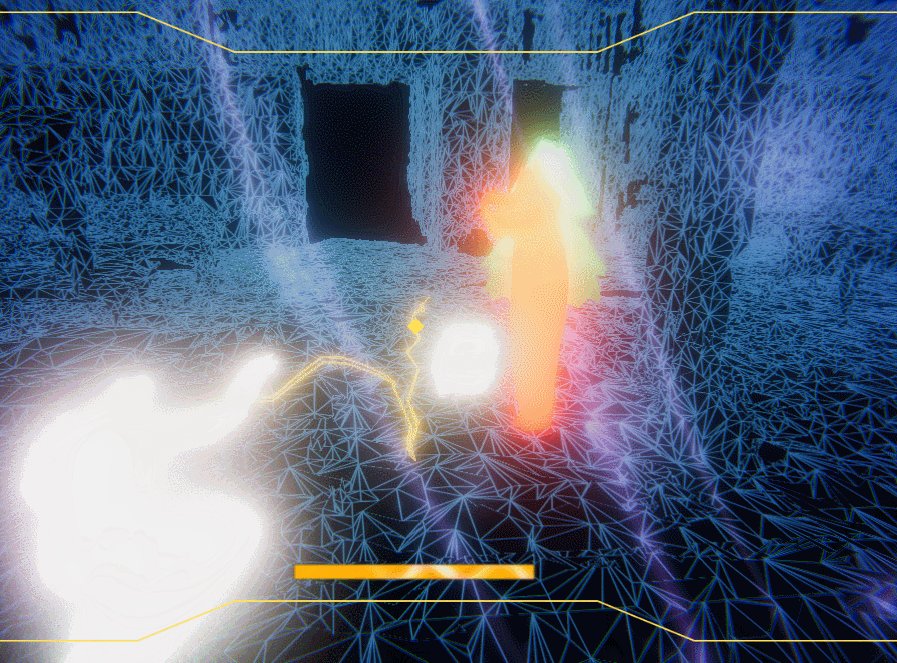
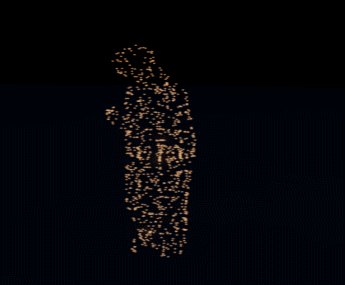
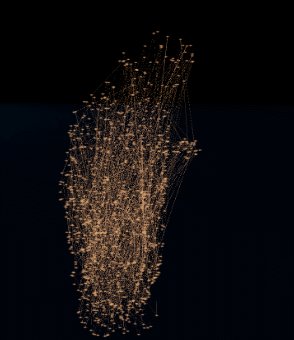
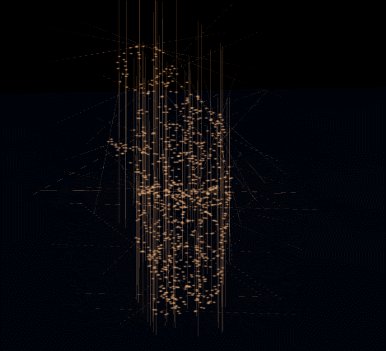
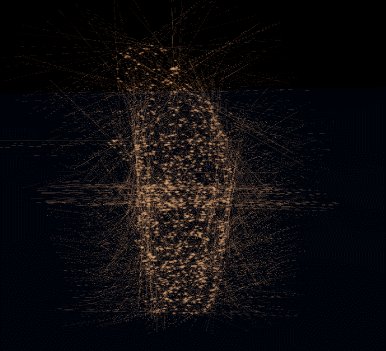
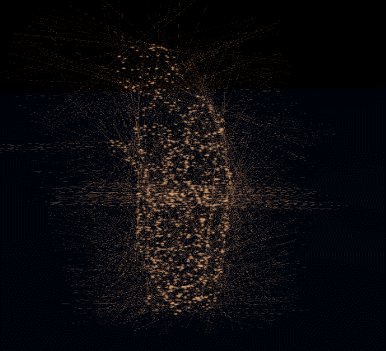
To make the game world more lively despite the 3d rigid models, we used shaders, I experimented a bit with it :




In the end, we chose a flame shader because the story is about someone starting a fire :